В 2021 году даже тем, кто ранее скептически относился к значимости скорости сайта для SEO, пришлось переосмыслить своё представление. Ведь с запуском у Google нового алгоритма Page Experience сомнения по этому вопросу были полностью развеяны. И если раньше еще можно было говорить лишь о косвенном влиянии скорости сайта на его позиции в поиске, то теперь это прямой фактор ранжирования. И в этой статье рассмотрим, что же влияет на скорость загрузки сайта и как её можно быстро повысить.
Как работает загрузка сайта
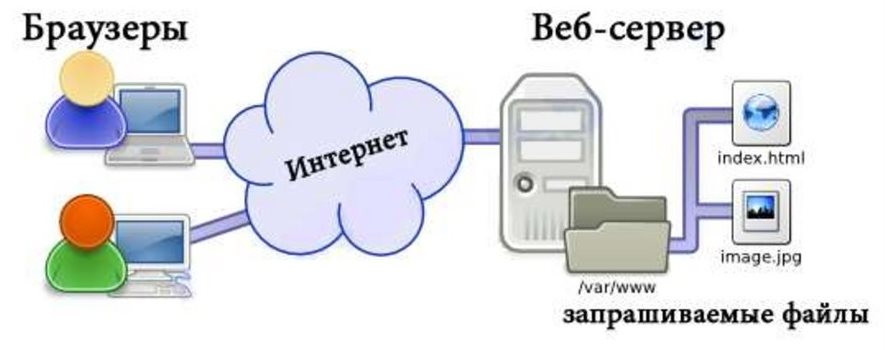
Когда пользователь набирает адрес вашего сайта в своем браузере, браузер отправляет запрос серверу (хостингу), на котором расположен сайт. Далее хостинг обрабатывает этот запрос и отправляет обратно ответ с соответствующим кодом сайта. Браузер обрабатывает этот код и выдает пользователю на экран его устройства готовый сайт, с картинками, текстом и всем остальным, что на нем должно быть. Таким образом, браузер и сервер обмениваются данными, и от того, насколько быстро это происходит, и зависит скорость сайта. Если на каком-то из этапов этого процесса имеются проблемы, сайт тормозит.
Это усугубляется тем, что для загрузки сайта недостаточно одного запроса от браузера к серверу. Запрос отправляется для загрузки каждого элемента сайта, будь то изображение, CSS-стили, шрифты или скрипты. Поэтому промедление на каком-то этапе взаимодействия браузера и хостинга умножается многократно на количество необходимых запросов.
Как видно из схемы выше, в процессе загрузки сайта участвует несколько сторон:
- Сервер (хостинг)
- Файлы (html-код, картинки, шрифты и т.д.), которые хостингу надо передать в браузер пользователя для корректного отображения сайта
- Программное обеспечение сервера — для обработки запросов браузера и выдачи нужных файлов
- Интернет-соединение и передача данных
- Физическое расстояние между сервером и пользователем
- Браузер и само устройство пользователя
Давайте посмотрим, какие проблемы могут быть на каждом из этих пунктов, и их решения.
Производительность хостинга
На скорость сайта очень сильно влияет “железо” вашего сервера, либо, если вы используете виртуальный хостинг, количество выделенных вам по тарифу ресурсов. Сюда относятся тактовая частота процессора, число ядер, объем оперативной памяти, место на диске, тип диска (например, SSD на порядок быстрее HDD) и т.д. Соответственно, чем мощнее сервер, тем быстрее он будет обрабатывать запросы.
Также немалое значение имеет тип хостинга. Дело в том, что на виртуальных хостингах ресурсы сервера, на котором расположен ваш сайт, делятся с множеством других сайтов. Вам выделена только часть сервера, — тем больше, чем выше ваш тарифный план. И может возникнуть ситуация, когда один из ваших соседей в какой-то момент заберёт на себя слишком много ресурсов (например запустит акцию, которая привлечет много посетителей), и ваш сайт начнет тормозить.
Аналогично влияет и собственная нагрузка, которую вы даёте на хостинг. То есть, например, объем трафика на вашем сайте. Если к вам пришло гораздо больше посетителей, чем обычно, хостинг перегрузится и может начать тормозить. А если рядом ещё и сосед “проблемный”…
Решение: Выбирать более мощный хостинг, чтобы с запасом покрывал необходимые для вашего сайта ресурсы. И желательно “позаботиться о соседях”. Этой цели, конечно, лучше всего удовлетворяет выделенный сервер или VDS, но и на виртуальных хостингах можно подобрать компромиссный вариант.
Размер файлов
Файлы, из которых состоит сайт, хранятся на хостинге. Это все изображения, шрифты, стили, скрипты, да и сам HTML-код каждой страницы. И когда пользователь открывает ваш сайт, хостинг передаёт необходимые файлы в его браузер. Чем больше по размеру файлы, тем дольше их передавать.
Решение: Уменьшать размер. Например, оригинальный вес картинки 1 Мб — сократить его до 50 Кб (условно). Есть множество инструментов по уменьшению размера каждого типа данных — и изображений, и стилей, и кода, и т.д. Причем для тех же картинок сжатие происходит без потери качества — пользователи не заметят изменений.
Инструменты есть как для ручной обработки — в этом случае вы самостоятельно минимизируете каждый файл. Так и по автоматической обработке — например, специальные плагины в CMS.
Быстродействие CMS
На хостинг устанавливается специальное программное обеспечение, которое выдает по запросу нужные данные для сайта. Часть данных хранится на хостинге в уже готовом виде, а часть — генерируется на лету выбранной вами CMS (система управления контентом или движок сайта, например, WordPress). Как правило, уже готовыми хранятся изображения, скрипты, CSS-стили, — это так называемый статический контент (потому что остается неизменным). А CMS генерирует HTML-код конкретных страниц, и это динамический контент (потому что меняется).
Так вот, разные CMS справляются с этой задачей, — быстро собрать и выдать нужную страницу, — с разным успехом. Движок сайта может быть откровенно медленным.
Решение: Использовать популярные CMS, которые уже доказали на практике свое быстродействие и стабильность. А также регулярно обновлять выбранную CMS, так как разработчики их постоянно дорабатывают, оптимизируют и устраняют ошибки.
Кроме того, важно настроить кэширование контента. Для того чтобы CMS не нужно было каждый раз генерировать одни и те же страницы, и сервер мог отдавать уже готовые из кэша. Плюс ко всему, это позволяет существенно снизить нагрузку на хостинг. Для настройки кэширования в каждой популярной CMS есть специальные плагины.
Быстрота передачи данных
На скорость загрузки сайта влияет и то, насколько быстро будут передаваться данные между сервером и браузером. Это зависит как от скорости интернета, на которую мы повлиять не можем, так и от способа передачи данных, который можно оптимизировать. Например, передача данных по HTTP-протоколу происходит быстрее, чем через HTTPS, так как для второго требуются дополнительные запросы для обработки шифрования данных. Но большинство сайтов уже по умолчанию используют HTTPS, и понятно почему: принуждают браузеры, учитывают поисковики при ранжировании, да и пользователи предпочитают безопасное соединение. К тому же SSL(TLS)-сертификат сейчас можно получить совершенно бесплатно.
Однако HTTPS медленнее, поэтому важно его правильно настроить и оптимизировать.
Решение: Использовать все возможности для сокращения количества запросов при HTTPS-соединении и для снижения задержек при передачи данных. Другими словами, применять все современные технологии в этой сфере, такие как TCP Fast Open, ECDSA, OCSP Stapling, HTTP/2, TLS1.3, 0-RTT и другие.
Близость сервера к пользователю
Чем ближе хостинг к вашему посетителю, тем быстрее будут передаваться данные. Это называется пинг (ping) — время, за которое пакет данных доходит до сервера и возвращается обратно. Как понимаете, если ваш хостинг находится в Москве, а пользователь открывает ваш сайт, например, в Красноярске, то пинг будет значительно дольше. И не будем забывать, что для загрузки сайта посылается не один, а множество запросов, и этот пинг нужно умножать кратно. Поэтому расстояние довольно важный фактор, влияющий на скорость сайта.
Решение: Первый вариант — выбирать хостинг поближе к месту проживания основной аудитории вашего сайта. И второй, наиболее оптимальный, использовать CDN (сеть доставки контента). Это сеть серверов, распределенных по всему миру, которые кэшируют содержимое сайта в своих хранилищах. И когда браузер пользователя запрашивает ваш сайт, запрос идет уже не на хостинг, а в CDN, и сайт отдается из кэша CDN-сервера, который находится поблизости. И тогда тому посетителю из Красноярска данные будут отправлены не из далекой Москвы, а с ближайшего к нему сервера, — возможно даже у выбранного CDN есть сервер прямо в Красноярске.
Но здесь важно выбирать CDN, который кэширует не только статический контент, но и динамический, иначе эффект будет несущественный. Подобные CDN кэшируют страницы целиком, а не только картинки, поэтому получается, будто полная копия вашего сайта находится на всех серверах сети, и доставляется пользователям практически как с хостинга. При этом сильно снижается нагрузка на хостинг, ведь большинство запросов теперь обрабатывает CDN-сервис. Так и сам хостинг начинает работать быстрее, благодаря освободившимся ресурсам.
С какого устройства заходит посетитель
То, насколько быстро загрузится сайт, зависит также от мощности девайса пользователя, от его браузера и интернет-провайдера. Например, на мобильных, как правило, сайты загружаются медленнее, чем на ноутбуках или компьютерах. В частности потому, что на смартфонах, чаще всего, используется 3G-интернет, — менее быстрый, чем оптоволокно или высокоскоростной Wi-Fi.
Это, пожалуй, единственный фактор, на который мы никак не можем повлиять, но зато можем учитывать при оптимизации скорости. Некоторые делают ошибку, измеряя скорость сайта только на десктопах и при быстром интернете, — эти параметры выбраны по умолчанию в большинстве сервисов по тестированию скорости. Такой тест может показать неплохое время загрузки страницы, однако на деле, у пользователя со смарфоном сайт будет грузиться долго. Поэтому важно тестировать скорость, в первую очередь, на мобильных устройствах, именно там будут видны самые проблемные места.
Решение: Максимально оптимизировать все остальные влияющие на скорость факторы, так чтобы даже на мобильных сайт грузился быстро. И далее мы как раз рассмотрим один из способов, как это можно сделать.
Простой способ ускорить все пункты за 1 вечер
Ранее я упоминал о CDN-сетях, как об оптимальном варианте решить вопрос с дальним расстоянием от сервера до посетителей сайта. Большинство CDN выполняют именно эту задачу. Но есть и такие, кто при кэшировании страниц делают и целый ряд других оптимизаций и, как швейцарский нож, закрывают проблемы и на других этапах. Продемонстрирую в той же последовательности, как это работает, на примере сервиса Web Support Revolution (WSR):
1) Как помогает хостингу
CDN WSR сохраняет закешированную копию страниц сайта на серверах своей сети. И когда браузер пользователя запрашивает ваш сайт, запрос идет уже не на хостинг, а в CDN, и сайт отдается из кэша CDN. При этом CDN-серверы, как правило, это мощные выделенные серверы с самым быстрым железом, неограниченными ресурсами и, разумеется, без всяких соседей, — поэтому ваш сайт будет быстро отвечать на запросы даже на виртуальном хостинге. Хостинг всё равно важен, так как некоторые запросы всё равно будут приходить на него, но CDN несравнимо снижает нагрузку, и для быстрой работы хостинга вам нужно будет уже не так много ресурсов.
2) Как оптимизирует файлы
При кэшировании контента CDN автоматически сжимает картинки, скрипты и CSS-файлы. А также делает минификацию скриптов, стилей и HTML — из кода убирается всё лишнее, например, пробелы, и это тоже существенно уменьшает вес данных. Кроме того, WSR преобразовывает изображения в более эффективные форматы (в WebP), а для сжатия CSS, HTML и скриптов — использует Brotli-компрессию, которая более эффективна, чем стандартное Gzip-сжатие, используемое на хостингах.
3) Что делает с CMS
С CMS ничего не делает, но тут всё дело в кэше. Я уже упоминал, что при выборе CDN следует обязательно отдавать предпочтение тем, кто умеет кэшировать динамический контент, помимо стандартного кэша статики. Потому что в этом случае, когда CMS генерирует какую-нибудь страницу для одного из посетителей, она целиком кэшируется на серверах CDN. И когда эту же страницу запросит другой посетитель, и второй, и третий, и т.д., — CMS уже не нужно будет её снова генерировать, посетители получат её уже готовую из кэша CDN.
Это, во-первых, ускоряет отдачу страницы пользователю, так как взять готовую страницу с быстрого диска мощного сервера — это милисекундное дело. В отличие от времени, которое CMS каждый раз тратит на сборку страницы. Во-вторых, кэш CDN, как правило, более эффективен, чем в CMS. И в третьих, это снизит нагрузку на ваш хостинг, что ещё раз возвращает нас к пункту 1.
4) Ускоряет ли передачу данных по HTTPS
На любом тарифе WSR каждому сайту бесплатно выдается SSL-сертификат Let’s Encrypt и проводится его профессиональная настройка (либо того сертификата, который вы уже используете на своем сайте). Также CDN берет на себя всю обработку HTTPS-шифрования. Это ещё больше снижает нагрузку на хостинг, а главное, при передаче данных будут использоваться все самые современные технологии. В итоге этот комплекс настроек позволяет сайтам по HTTPS загружаться также быстро, как по HTTP.
5) Как сокращает расстояние до посетителей
Данный CDN расположил свои сервера в 49 регионах мира, из них 13 — в России, Украине и Беларуси. Это очень серьезный охват, особенно для русскоязычного интернета. Другими словами, практически для любого посетителя вашего сайта найдется сервер, который находится неподалеку, и быстро доставит контент по кратчайшему маршруту.
6) Что сделает с устройством пользователя
С устройством, конечно, никто кроме его владельца, ничего поделать не сможет. Но можно кое-что сделать с браузером. Дело в том, что браузер тоже способен хранить кэш, но только когда посетитель уже заходил на сайт. Так вот, WSR использует, так называемые, продвинутые Expires-директивы, которые задают фоновое обновление кэша в браузере. Благодаря этому, когда пользователь повторно зайдет на сайт, он откроется мгновенно, причем самая свежая версия. Также специалисты этого сервиса настраивают предварительную загрузку критичных ресурсов браузером, вследствие чего даже при первом заходе на сайт браузер гораздо быстрее отрисует страницу.
Помимо этого, в своей сети они используют алгоритм BBR Congestion Control для оптимизации задержек при передаче данных. Это помогает ускорить загрузку страниц как раз для пользователей с медленным интернетом.
Заключение
Итак, мы кратко рассмотрели основные факторы, влияющие на скорость загрузки сайта. По каждому из этих пунктов можно углубляться, изучать отдельные инструменты, плагины, технологии, осваивать их, изучать нужные настройки, после чего оптимизировать каждый пункт, уделив этому немало времени. Но есть и альтернативный способ — отдать эти заботы одному сервису и получить за 1 день скоростной сайт, грамотно оптимизированный по всем этим моментам. Единственный минус, это не бесплатно, хоть и недорого.
P.S. В дополнение темы небольшое видео, как ускорить сайт с помощью CDN.